- WEBTEORETIK
- Подключение медиа-запросов
- Способ 1:
- Способ 2:
- 1. Способ.
- 2. Способ.
- Что такое медиа запросы?
- Синтаксис медиа запросов
- Медиа функции
- Использование медиа-запросов при подключении файлов CSS
- Медиа запросы для Bootstrap 3
- Медиа запросы для Bootstrap 4
- Код JavaScript, учитывающий параметры устройств
- Media queries CSS как АДАПТИРОВАТЬ сайт
- Дополнительное видео
- Медиа запрос состоит
- Типы носителя
- Логические операторы
- Логические операторы:
- Условие медиа запроса
- Описываем основную структуру в HTML и CSS
- Затем определим для них стили
- Подключаем CSS media queris
- Размер экрана меньше 992px
- Размер экрана меньше 768px
- Размер экрана меньше 480px
- Подключаем Media Queries Javascript
WEBTEORETIK
Когда человеку тяжело,
это часто означает,
что он идёт к успеху.
Подключение медиа-запросов
Категория: Адаптивная верстка Просмотров: 7803 Коментариев: 4 Дата: 2017-02-05 Добавил: admin
В этой статье будет рассказано то, без чего не возможна адаптивная верстка, т.е. без свойства тега viewport. Благодаря этому тегу окно просмотра изменяется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера. Если раньше все страницы были рассчитаны только для компьютеров и имели статический дизайн и фиксированный размер, то сейчас требуется адаптировать страницы под все мобильные устройства, т.е. под их размеры экранов.
Значение мета тега можно записать двумя способами:
Способ 1:
Значение width=device-width в мета теге, информирует браузер о том, что область просмотра контента равна ширине экрана мобильного устройства.
Способ 2:
Можно задать данное значение и следующим образом, к примеру: width=480px:
Так задавать значение не рекомендуется, из-за того, что различные смартфоны могут иметь различную ширину экрана. Поэтому, рекомендуется использовать запись, которая показана в первом варианте. После указания данного мета тега и его значения мы можем спокойно использовать все медиа-запросы в CSS стилях и адаптировать наш сайт. Но для того что бы начать это делать разберемся как указывать (подключать) медиа-запросы к CSS файлу.
1. Способ.
Где styles это название каталога, в котором располагается уже сам файл style.css, в котором мы и делаем медиа-запрос.
Еще про медиа-запросы можно найти тут.
2. Способ.
В этом способе мы можем использовать много CSS файлов со стилями, которые подключаются только при определённом заданном размере экрана. И так подключается данный файл вот таким образом:
3. Способ.
И третий способ, это где наши медиа-запросы подключаются через @import и делается это следующим образом:
Источник
Статья, в которой познакомимся с медиа запросами и научимся применять их для создания адаптивных сайтов. Рассмотрим основные конструкции media запросов для использования их в вёрстке страниц с использованием фреймворков Bootstrap 3 и Bootstrap 4.
Что такое медиа запросы?
Медиа запросы появились в спецификации CSS3 и на сегодняшний день поддерживаются во всех современных браузерах (Chrome 4+, Firefox 3.5+, IE 9+, Opera 9+, Safari 4+).
Поддержка браузерами CSS3 медиа запросов (media queries)
Медиа запросы предназначены для создания адаптивных дизайнов сайтов. Адаптивный дизайн отличается от других тем, что он может «приспосабливаться» (видоизменяться) в зависимости от того, какую ширину экрана имеет устройство (браузер). Более подробно познакомиться с адаптивным дизайном можно в статье «Что такое адаптивная разметка».
Но при создании адаптивных веб-страниц также необходимо обратить внимание на метатег viewport. Данный тег обеспечивает корректное отображение дизайнов адаптивных сайтов на экранах устройств, имеющих высокую плотность пикселей. Иными словами, он устанавливает соответствие между CSS и физическим разрешением веб-страницы. Более подробно разобраться, как работает метатег viewport можно в статье «Знакомство с meta viewport».
Подключение метатега viewport к странице в большинстве случаях осуществляется так:
Синтаксис медиа запросов
Для создания медиа запросов используется следующий синтаксис:
Основные типы устройств:
Медиа функции
Для составления условия в @media можно использовать следующие фукнции:
Использование медиа-запросов при подключении файлов CSS
Медиа запросы для Bootstrap 3
Организация media queries в порядке возрастания классов устройств xs, sm, md и lg (по умолчанию):
Вышеприведённые запросы необходимо использовать только в указанном порядке.
Медиа запросы для Bootstrap 4
Синтаксис медиа-запросов для Bootstrap 4, которые можно использовать только в следующем порядке (последовательного увеличения минимальной ширины viewport):
Список media запросов для фреймворка Bootstrap 4, которые можно применять только в обратном порядке (в порядке убывания ширины области просмотра окна браузера):
Перечень медиа-запросов для Bootstrap 4, которые можно использовать в таблице стилей в любой последовательности:
Код JavaScript, учитывающий параметры устройств
Осуществляется это следующим образом:
Например, эту возможность можно применить для асинхронной загрузки картинок в зависимости от того какой размер viewport имеет устройство (браузер).
Метод matchMedia не поддерживается Internet Explorer 9 и другими старыми браузерами. Для того чтобы обеспечить эту функциональность в старых браузерах можно воспользоваться методом mq библиотеки Modernizr.
Источник
Media queries CSS как АДАПТИРОВАТЬ сайт
Дополнительное видео



CSS3 Медиа-запросы (Media queries CSS), позволяют реализовать как адаптивный веб-дизайн так и всякого рода оформление. В данном материале по свешенным Media queries мы реализуем пример как делаются адаптивные сайты.
See the Pen aVRZxO by Denis (@Dwstroy) on CodePen.
Из видео вы узнаете:
CSS3 медиа запросы или (media queries) – это определенный набор стилей и логических выражений, которые позволяют применять различные стили в зависимости от выполнения каких то дополнительных условий.
Используются для проверки ширины и высоты окна браузера, а также ширины и высоты экрана устройства, проверки его ориентации (альбомная или портретная) и многое другое.
Медиа запрос состоит
Типы носителя
Типы носителей включают в себя
В CSS2.1 имелись несколько дополнительных типов, но они приняты устаревшими и в Media Queries 4 не задействованы.
Устаревшие типы носителей:
Логические операторы
З атем идут логические операторы, при помощи которых можно писать дополнительные условия, если это необходимо.
Оператор not отрицание, а only позволяет скрыть стиль от всех браузерах, которые не поддерживают данное условие.
Логические операторы:
Условие медиа запроса
Затем идет условие, где можно задавать ширину области просмотра, ее высоту, проверять соотношение сторон, ориентацию, разрешения экрана в пикселях и так далее. В принципе их там не много, более подробный список будет в описании под роликом.
Самые распространенные условия это максимальная и минимальная ширина max-width min-widt
Прописав ( max-width: 480px ), сам стиль в нутрии скобок будет применен в том случае, когда ширина экрана менее 480 пикселей.
Именно на таких примерах базируется адаптивная верстка, когда нам нужно применить стили под определенные расширения экраны мобильного устройства и все это делается через CSS (media queries).
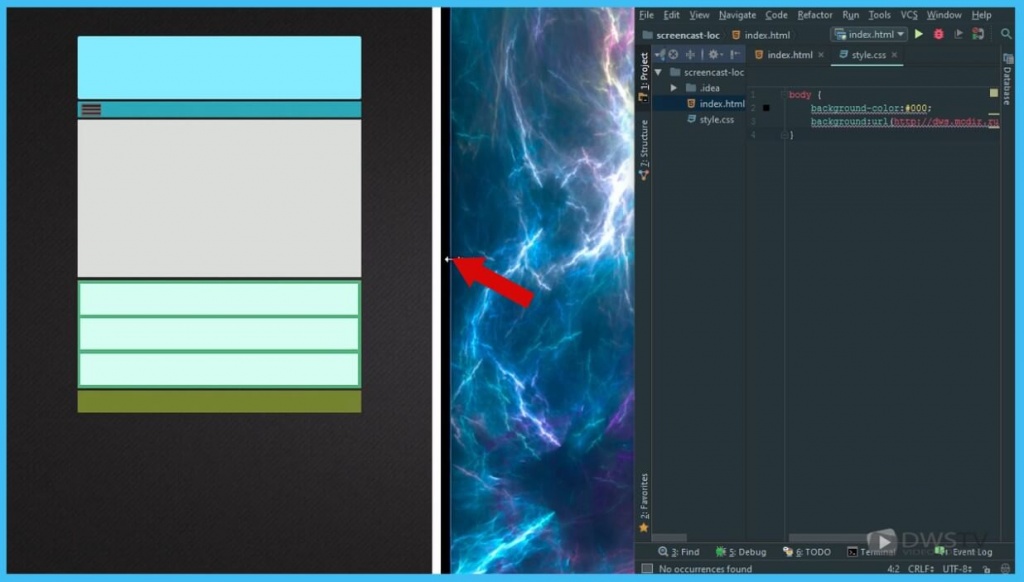
Описываем основную структуру в HTML и CSS
Теперь рассмотрим, как это выглядит в действительности на примере создания простенького каркаса сайта.
Затем определим для них стили
Для header назначим свой цвет, укажем ширину в 100%, высоту в 200 пик. и закруглим углы.
Верхнему меню назначим, свой цвет, ширину в 100%, сделаем отступ сверху в 5 пик., высоту в 50 пик.
Сайт бару, прописываем свои стили и прижмем его к левому краю:
Далее для области под контент пишем свои стили:
И завершающий блок это футер, делаем его на всю ширину в своем цвете:
Создадим класс и вставим дополнительный блок с этим классом:
У нас получился такого рода резиновый шаблон сайта, условно разделенный на блоки.
Подключаем CSS media queris
Для наглядной адаптации, сделаем шаблон фиксированной ширины, обернем все наши блоки в обертку, назначим обертке ширину в 980 пик. и отцентрируем по середине экрана.
Размер экрана меньше 992px
Открываем файл media-queries.css на редактирование, и напишем свое условие для дестопных экранов.
Затем, в фигурных скобках описываем стили для данного расширения:
Ширину обертки уменьшим на 750 пик.
Поменяем у блоков цвет, а у footer немного уменьшим высоту:
Размер экрана меньше 768px
Затем опишем медеа запрос для средних экранов, таких как планшеты. Я скопирую предыдущий стили, заменю максимальную ширину на 768 пик. и в нем опишу стили для данного расширения экрана.
Обертку уменьшаем до 450 пик.
У header поменяем цвет, его высоту, и сделаем радиус в 3 пик.
Тоже самое проделаем с top_menu
Левый сайт бар, меняем цвет, делаем по всей ширине, уменьшаем отступ до 4 пик. убираем обтекание.
Для наглядности добавим в сайт бар дополнительные блоки и оформим их надлежащим образом.
Для блока под контент, меняем цвет, делаем ширину в 100%, отступ в 4 пик, уменьшаем высоту и убираем обтекание.
Затем footer немного уменьшим по высоте, цвет и отступ немного подкорректируем:
Давайте для топ меню добавим иконку в виде кнопки как на мобильных устройствах и для этого создаем дополнительные блоки.
Затем опишем общие стили, и скроем их:
Размер экрана меньше 480px
Затем опишем стили под маленькие расширения экранов которые подходят под мобильные устройства.
Делаем обертку в 320 пик.
У остальных блоков поменяем цвет.
Для более, плавных переходов, воспользуемся свойством transition, и применим его ко всем элементам.
На меленьких расширений правильней было бы, если после верхнего меню, сразу шел контент, а затем, правый сайтбар. Для того что бы реализовать это в нашем случае достаточно блок с контентом переместить выше сайтбара.
Подключаем Media Queries Javascript

Я показал базовые принципы адаптивного дизайна, но есть и другие методы которые во много раз упрощают данную работу. Следите за нашим сайтом и обязательно о них узнаете.
Источник












